嗨!各位朋友大家好,打給後,歹嘎吼,胎尬喉,我是阿圓,一樣有請今天的one piece:
(他的能力超好玩的,就像 Rails 在對我做的事 QAQ")
前三天介紹 (混完) 了 devise 這個 gem ,今天再度回到我們的部落格,前情提要一下,我們目前有三個model,controller,分別是admin、post、category。
而文章內文的部分希望可以讓她漂亮一點,不要永遠都只有一般的文字新細明體12號字,而 Rails 內有一個action text 可以用!
官方文件
想像一下,如果今天想要將 「我要成為海賊王!」 這段文字變成粗體,並在網頁上顯示出來,我要怎麼做呢?
有兩種方式,一個是用strong的標籤包起來,一個是寫css,讓他有粗體的樣式。
所以我會需要有一個簡單的textarea,在裡面寫下:
<strong>「我要成為海賊王!」</strong>
再把上面一整行,丟到html上,這樣就會有下面的效果:
我要成為海賊王!
但沒有人寫文章的時候會這樣寫啊?!那樣也太辛苦了,因此就會需要一款文字編輯器(action text 預設是 trix),也就是當我在文字編輯器裡打下「我要成為海賊王!」這段字,可以反白後,按下一個粗體的按鈕,就可以產生上面由strong標籤包起來的文字,接著只要把文字放到畫面上也會有一樣的效果!甚至是我在做編輯的時候,就能及時去渲染我想要的畫面,意即,「我見即所得!」
至於圖片或檔案的部分,會需要有一個東西幫我把存進去的圖片位置變成網址,在畫面上秀出來!這部分就比較複雜了:
而action text,就是將這些步驟變得更簡單,只要打一行安裝指令,並在model中設定,就可以了!(連 CSS 都幫你寫好了!)
首先先安裝:
$ rails action_text:install
這樣他就會幫我們裝好所需要的東西:
所以記得rails db:migrate
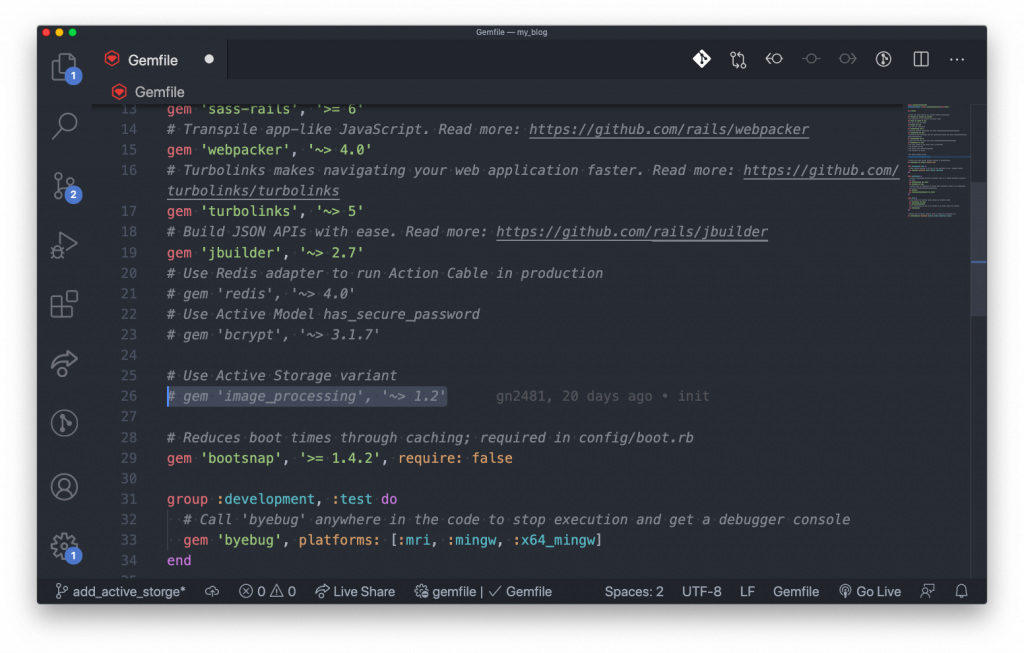
也別忘了去 gemfile 把被註解起來的 gem 解開
接著,再去我們的 post model 做設定,將 content 將某個欄位指定給 action_text 來做處理:
(這個欄位可以是 post 資料表上不存在的欄位)
# app/models/post.rb
class Post < ApplicationRecord
has_rich_text :content
#...略
end
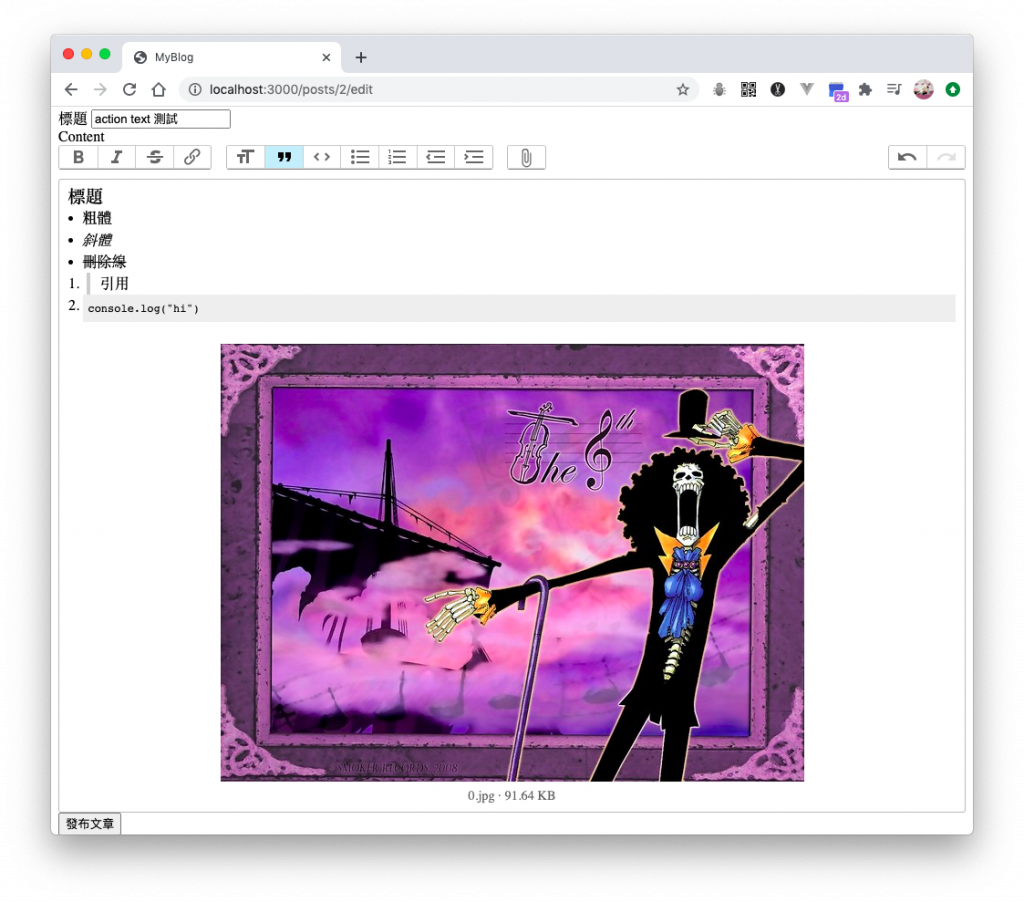
在編輯頁面的from那邊:
<!-- app/views/posts/_form.html.erb -->
<%= form_with(model: post) do |form| %>
<div class="field">
<%= form.label :content %>
<%= form.rich_text_area :content %>
</div>
<% end %>
這樣就有 trix 編輯器囉~
來測試一下!
最後只要在post的show.html.erb裡加上:
<%= @message.content %>
就可以看到裡面的東西囉!